Seit gut anderthalb Jahren verknüpfe ich meine Leidenschaft für die Rechtsvisualisierung mit meiner Begeisterung für Sketchnotes. Das Ergebnis sind juristische Schaubilder im Sketchnotestil, mit denen ich Recht verständlich vermitteln und zugleich für mehr Anschaulichkeit im Recht werben möchte. In diesem Beitrag will ich Ihnen anhand eines Beispiels zeigen, wie meine Sketchnotes entstehen. Für diejenigen, die noch nicht wissen, wie sie eigene Zeichnungen digitalisieren können, bieten die Ausführungen vielleicht Anregungen für den eigenen Workflow, alle anderen erhalten einfach nur einen Einblick in meine Arbeit – und ins Bienenrecht, denn darum geht es in dem Beispiel.
Die Sketchnote zum Bienenrecht habe ich zum World Sketchnote Day am 11. Januar 2018 erstellt. An diesem Tag haben nun schon zum dritten Mal Sketchnote-Fans aus aller Welt ihre Zeichnungen, Ideen, Arbeitswerkzeuge usw. unter einem gemeinsamen Hashtag (dieses Jahr: #SNDay2018) in den sozialen Netzwerken geteilt, um ihre Begeisterung für Sketchnotes zu zeigen und die Community zu stärken. Ich wollte natürlich mit etwas Juristischem dabei sein. Auf die Idee mit dem Bienenrecht brachte mich der gleichnamige Wikipedia-Artikel. Man glaubt es nicht, aber Recht kann zuweilen auch sehr unterhaltsam sein.
Und noch etwas möchte ich vorwegschicken: Der hier beschriebene Weg bei der Erstellung und Digitalisierung von Sketchnotes ist nur ein Weg von vielen und es ist sicher nicht der modernste und schnellste, denn ich zeichne nach wie vor sehr bewusst mit Stift auf Papier und digitalisiere das Ganze erst später. (Nachtrag im Sommer 2021: Es hat etwas gedauert, aber inzwischen erstelle ich Sketchnotes komplett digital.)
Skizze der Sketchnote-Idee
Wenn ich eine Idee für eine Sketchnote habe und mir sicher bin, den rechtlichen Inhalt verstanden zu haben, überlege ich mir als erstes, ob und wie sich das Thema auf einem DIN-A4-Blatt (oder einem kleineren Format) darstellen lässt. (Die Formatbegrenzung ergibt sich aus dem Umstand, dass ich derzeit keine Möglichkeit habe, größere Formate zu digitalisieren.) Wie könnte – ganz grob – die Blattaufteilung aussehen? Ist ein Hoch- oder Querformat besser geeignet? Fallen mir Bilder zum Inhalt ein? Und wird die Sketchnote als solche funktionieren? Mit diesen Fragen klopfe ich für mich ab, ob ich die Sketchnote-Idee umsetzen will und kann oder nicht.

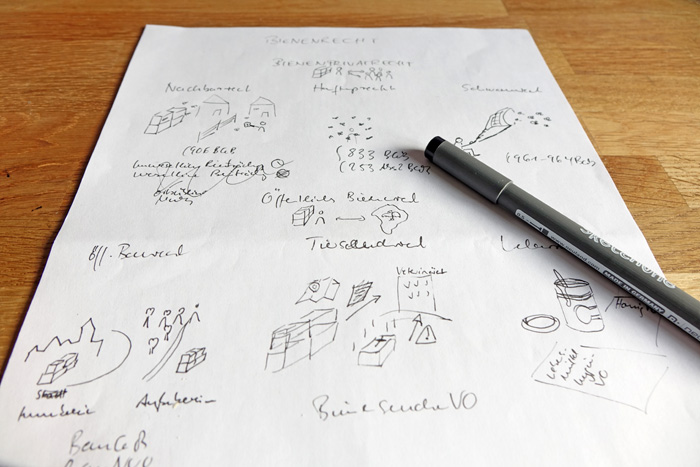
Der ersten Ideenskizze meiner Beispiel-Sketchnote kann man bereits den groben Aufbau entnehmen, den ich später umgesetzt habe, und auch ein paar Bildideen, die in der finalen Darstellung vorkommen, lassen sich wiedererkennen (z. B. die beiden benachbarten Häuser, das Männchen mit dem Schmetterlingsnetz und das Honigglas). Andere Bilder sind erst später dazugekommen, insbesondere habe ich die Magazinbeuten (die gestapelten Kästen für Bienenvölker), die in dieser Skizze noch enthalten sind, später durch traditionelle Bienenkörbe ersetzt. Die Magazinbeute ist zwar die modernere Behausung, der Korb ist aber in einer einfachen Zeichnung wie meiner Sketchnote besser als Bienenstock zu erkennen und nimmt weniger Raum ein.
Der erste Entwurf
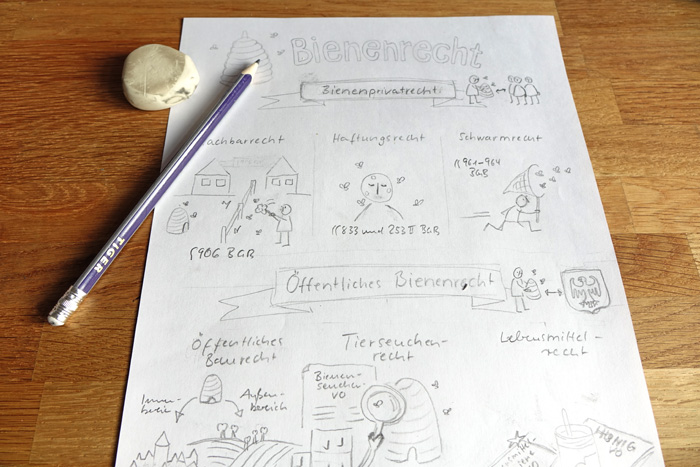
Es folgt der erste Entwurf der Sketchnote. Hier zeichne ich mit Bleistift und radiere ganz viel. Es geht zwar in diesem Arbeitsschritt noch nicht darum, dass alles perfekt aussieht, ich will mir aber sicher sein, wie ich die einzelnen Bildideen umsetzen und Überschriften gestalten will.

Im Zuge des ersten Entwurfs meiner Beispiel-Sketchnote habe ich mich z. B. nicht nur entschieden, die Magazinbeuten durch Bienenkörbe zu ersetzen, sondern auch überlegt, wie ich den Staat im Zusammenhang mit der Überschrift „Öffentliches Bienenrecht“ am besten darstelle. In der ersten Ideenskizze dachte ich noch an einen Deutschland-Grundriss mit Bundesadler-Symbol. Hier fand ich beides dann aufgrund des beschränkten Platzes, der eine Miniatur-Zeichnung erfordert hätte, zu viel und wollte mich auf eines von beidem beschränken. Der nächste Schritt war, auszuprobieren, ob sich der Bundesadler oder der Deutschland-Grundriss besser zeichnen lässt. Die Google-Bildersuche ist hier sehr praktisch, um die nötigen Vorlagen zu finden. Mir fiel es nach einigem Üben leichter, den Bundesadler zu zeichnen. Also ist es dieses Symbol geworden. Ich gebe allerdings zu, dass der Adler von meiner persönlichen Testperson nicht als Bundesadler erkannt wurde. Bevor ich ihn das nächste Mal einsetze, sollte ich also an der Umsetzung noch etwas feilen.
Weitere Entwürfe
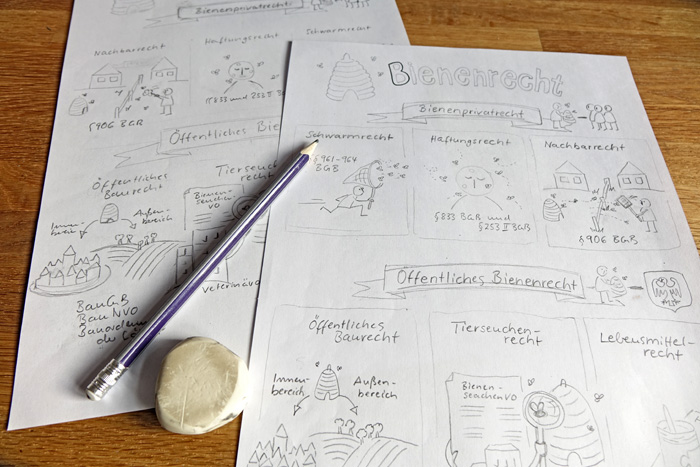
Auch mit Radiergummi gelingt es in der Regel nicht, die Sketchnote gleich auf dem ersten Blatt Papier fertigzustellen. Bei komplexeren Inhalten folgen meist noch mehrere weitere Entwürfe, bis alle Inhalte ihren Platz in der Sketchnote gefunden habe. Bei der Sketchnote zum Bienenrecht waren die Inhalte und ihre Anordnung dagegen sehr übersichtlich, deshalb brauchte ich hier nur noch einen weiteren Entwurf. Mir fiel nämlich auf, dass es aus gestalterischen Gründen besser ist, die Felder für das Nachbarrecht und Schwarmrecht zu tauschen. Das Männchen mit dem Schmetterlingsnetz läuft sonst aus dem Bild heraus. Ähnliches gilt für den Nachbarn, der ebenfalls besser zur Bildmitte hin orientiert sein sollte. In der unteren Zeile waren zudem Platzprobleme zu lösen und ich war mir noch nicht sicher, wo und wie ich die LebensmittelhygieneVO unterbringe.

Bei neuen Entwürfen, die an vorige Entwürfe anknüpfen, pause ich den vorigen Entwurf zum Teil durch, wobei ich häufig Motive etwas verschiebe, damit ich mit dem Platz besser zurechtkomme, einen weiteren Teil zeichne ich neu. Beim Durchpausen hilft mir mein LED Drawing Tracing Pad (Leuchttisch). Dazu mehr im nächsten Schritt.
Die Konturen zum Scannen
Ist endlich alles an seinem Platz, ist die Bleistiftphase vorbei. Jetzt heißt es, Konturen mit dem Fineliner nachzuzeichnen. Bei den meisten Konturen arbeite ich mit einem Fineliner mit 0,5-mm-Spitze, manchmal kommt auch einer mit 0,7- oder 0,3-mm-Spitze zum Einsatz. Früher habe ich die Bleistiftkonturen des letzten Entwurfs nachgezeichnet und anschließend die Bleistiftlinien wegradiert. Seit ich das LED Drawing Tracing Pad habe, kann ich mir das Radieren sparen. Ich pause die Konturen einfach auf ein neues Blatt durch. Das Pad ist nichts anderes als eine beleuchtete Schreibunterlage, die man über USB an den Rechner anschließen kann.

Wenn ich in dieser Phase doch noch etwas ändern will oder unkonzentriert bin, schleichen sich bei den Konturen trotz Pauserei zuweilen Fehler ein. Kleine Unregelmäßigkeiten korrigiere ich später in Photoshop. Misslingt dagegen ein ganzes Bildmotiv, setze ich mit den Konturen nochmal auf einem neuen Blatt an, denn das ist auf jeden Fall leichter (zumindest für mich), als das Motiv später am Rechner neu zeichnen zu müssen.
Die Konturen der Sketchnote scanne ich anschließend als TIFF mit einer Auflösung von 600 dpi ein.
Kolorieren in Photoshop
Nun öffne ich die Datei in Photoshop, um Farben und Schatten hinzuzufügen. So sehr ich das Zeichnen auf Papier mag – beim Einfärben arbeite ich gern mit mehreren Bildebenen und möchte die Freiheit haben, Farbkonzepte auch wieder verwerfen zu können. Außerdem kann ich digital problemlos große Flächen einfärben.
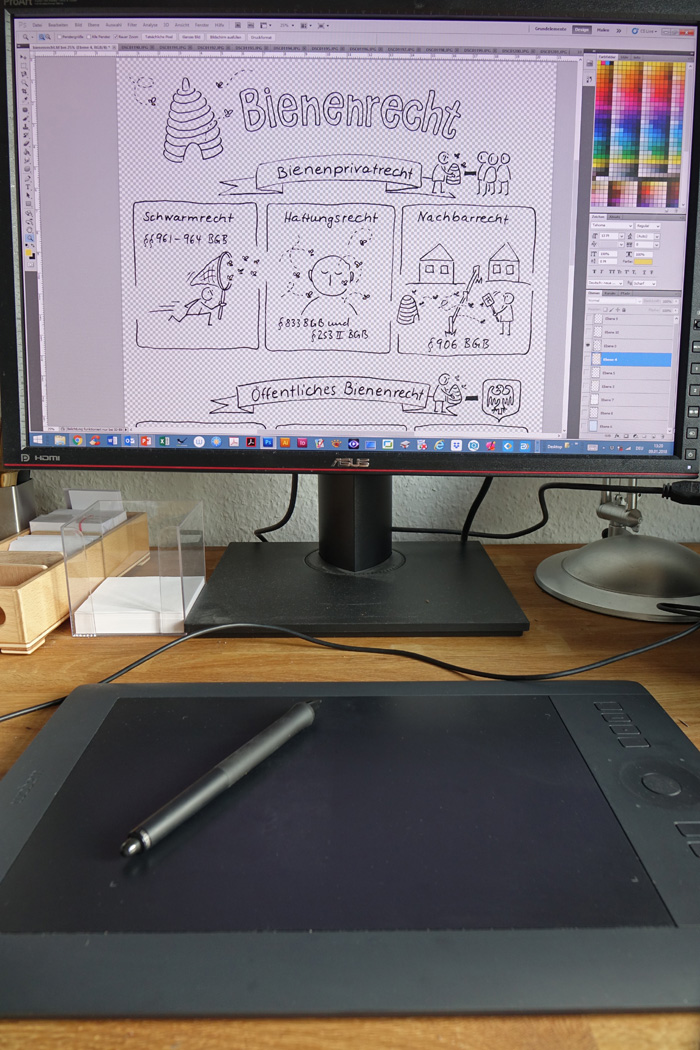
Bevor es mit dem Kolorieren losgeht, markiere ich den weißen Hintergrund mit dem Zauberstab-Werkzeug und lösche ihn anschließend, damit ich eine Bildebene habe, auf der nur die Konturen liegen. Falls noch Korrekturen bei den Konturen nötig sind, kümmere ich mich auch darum. Das nachfolgende Foto zeigt die Konturenebene ohne weißen Hintergrund:

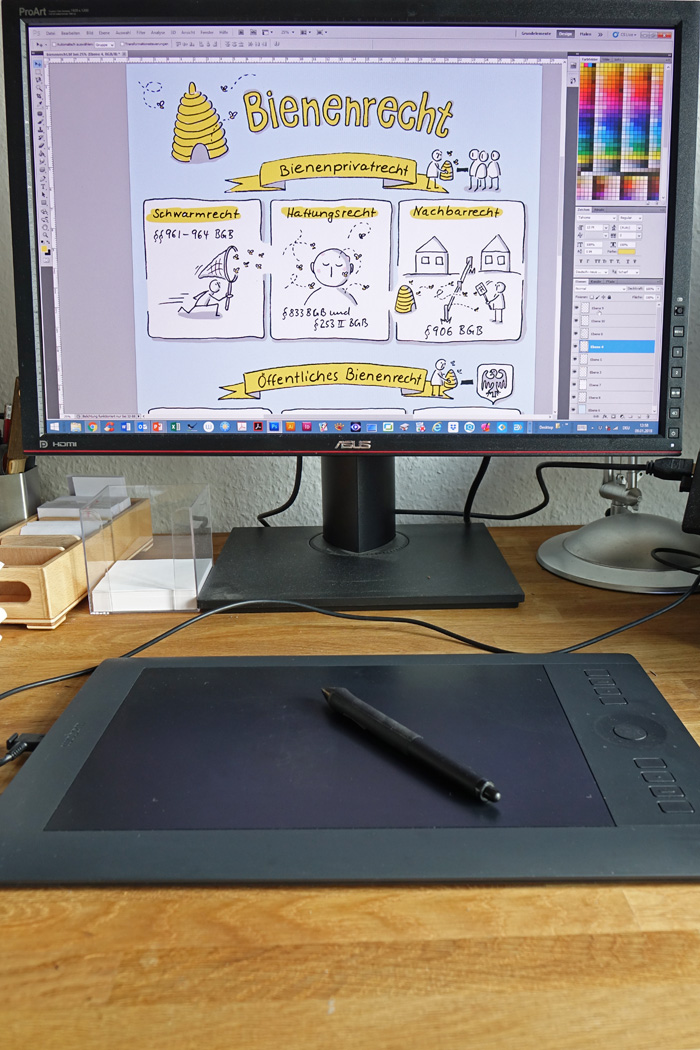
Erst danach füge ich weitere Bildebenen ein, z. B. für den Hintergrund, einzelne Farben und Schatten. Entweder male ich Bereiche der Zeichnung mit dem Pinsel-Werkzeug aus oder ich beginne mit einer farbigen Ebene, aus der ich Bereiche mit dem Radiergummi-Werkzeug wegradiere. Da das alles mit der Maus nur schwer zu bewerkstelligen wäre, arbeite ich mit einem Grafiktablett: Dieses überträgt die Aktivitäten, die ich mit einem speziellen Stift auf der dazugehörigen Arbeitsfläche ausführe, direkt auf den Bildschirm. So habe ich beim Zeichnen eine bessere Kontrolle über das, was ich tue, als wenn mir nur die Maus zur Verfügung steht. Übungsbedürftig ist das Ganze trotzdem, denn anders als beim herkömmlichen Zeichnen schaut man beim Zeichnen und Malen nicht auf die Stiftspitze, sondern auf den Bildschirm.
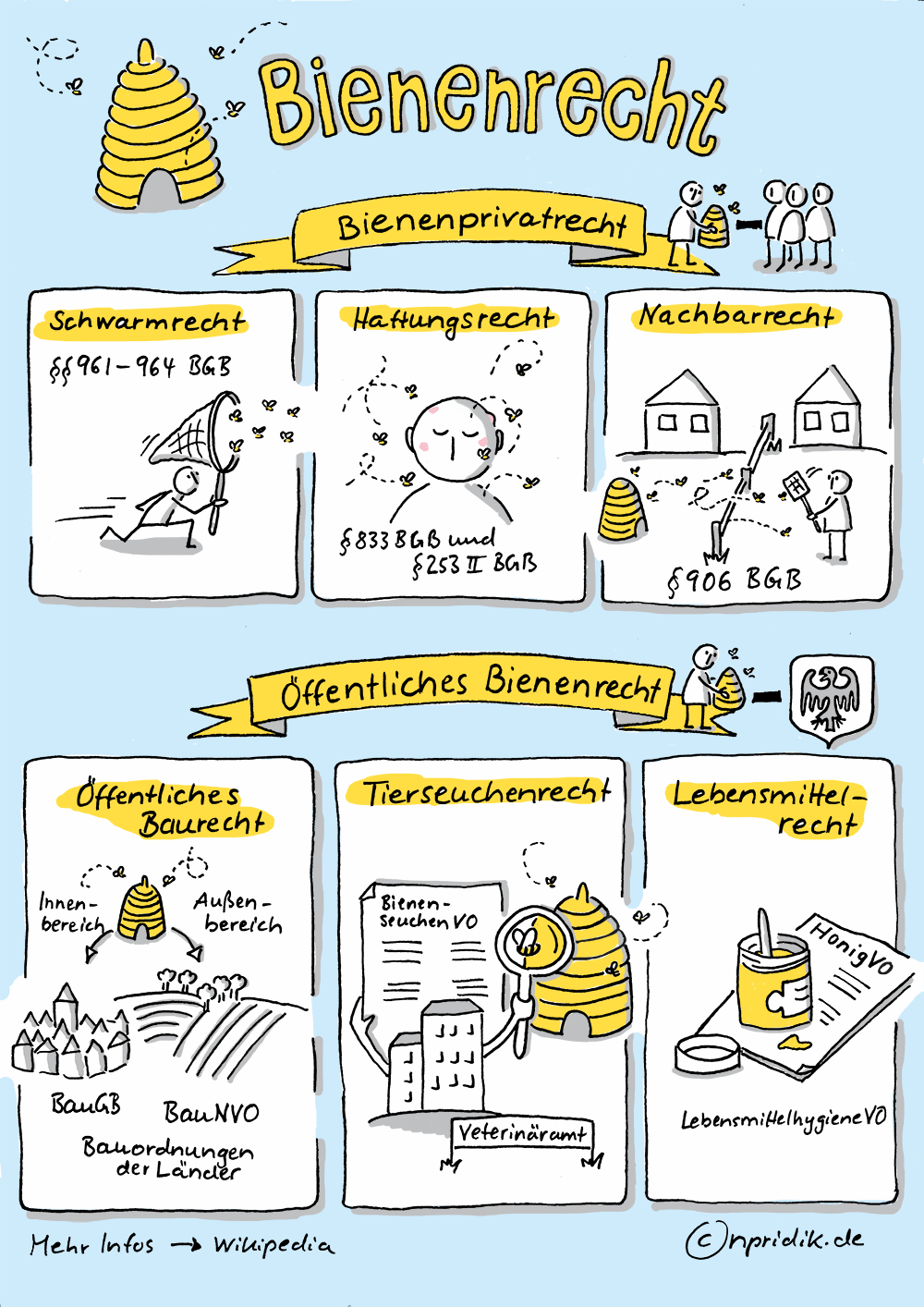
So sieht die Sketchnote dann eingefärbt aus:

Letzte Korrekturen
Kaum ein Sketchnote, bei der nicht im letzten Moment doch noch etwas zu korrigieren wäre. Bei dieser war es glücklicherweise nur eine Kleinigkeit: Beim Honigglas sah man den Honig nur von oben. Es war also nicht durchsichtig. Das war schnell behoben. Andere Korrekturen können kniffliger sein, vor allem, wenn Inhalte sich ändern und neue Zeichnungen her müssen. Dann heißt es, eine neue Zeichnung einzuscannen und in die fertige Sketchnote einzubauen. Aber auch das geht meist irgendwie.
Fertig
Hier nun die fertige Sketchnote: