Jahr: 2020
Kategorien
Bildvokabeln Recht

7 Visualisierungsideen gegen Textfolien mit Aufzählungspunkten

30 Rechtsbegriffe in einfachen Bildern

„Wir wollen rechtliches Wissen für alle zugänglich machen“
Handgezeichnete Bildvokabeln zum Datenschutzrecht

Buchrezension: Wissenschaftliches Arbeiten im Jurastudium von Lars Gußen

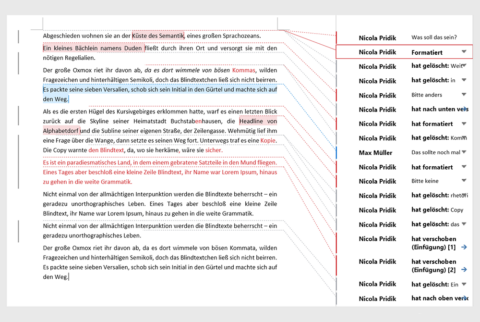
Änderungen nachverfolgen: 7 Tipps für die Durchsicht lektorierter Fachtexte in Word
Wie Sie Icons in juristischen PowerPoint-Präsentationen einsetzen können

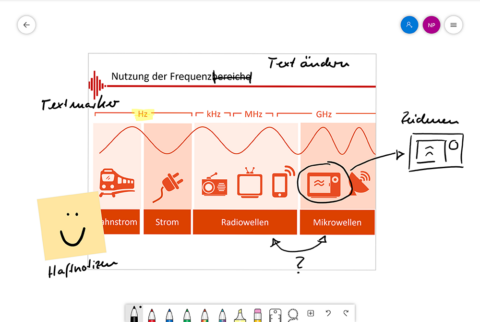
Digitale Visualisierungen handschriftlich kommentieren in Microsoft Whiteboard

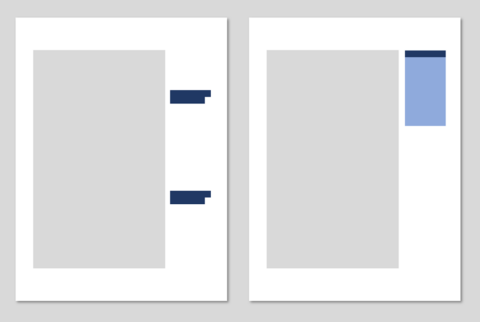
So fügen Sie Marginalien in Ihre Worddokumente ein

Absätze auszeichnen in Word